Six Tips on How to Make Your Images Search Friendly
Six Tips on How to Make Your Images Search Friendly
If you are in a competitive online market then it makes sense to optimize your images for search performance. This will help your site or blog in search in general but may also provide traffic if your images are being searched for by people.
To maximize your search competitiveness use some or all of these tips.
1. Add a Descriptive File Name
Before you upload your image to your website change the name of the file to be a phrase or set of words that describes the image. Don’t let Google see your laziness and ignore you by allowing Image1.jpg to remain the file name.
In addition, Google can display the image file name as the snippet in image search results. Therefore the file name should be descriptive and unique.
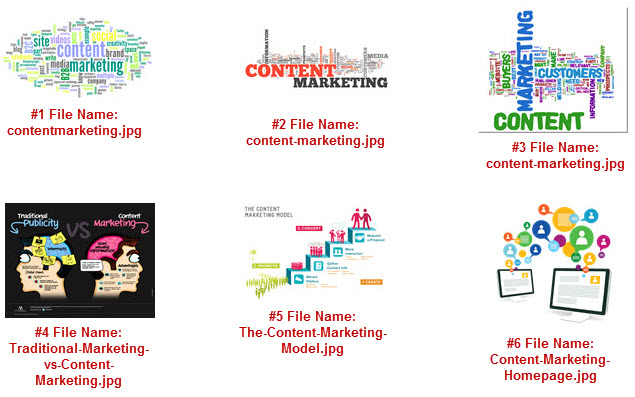
Below is a display of the top six images that Google displays when I search for images using the phrase “content marketing”. Below each image is the image file name. Each of these images uses the concept of “content marketing” in the file name. This helps the images to be found in search when this phrase is used to search and also helps the page the image is on to be found in search (given that the page is also about “content marketing” – a bit more on this below).

.
2. Use the Alt Tag
The Alt Attribute or Tag is an accessibility tag, providing readers with a description of an image if it doesn’t load or if the person is using a screen reader.
This text alternative for an image is mostly a user experience element (though search engines can and do read it, too), so keep this in mind when writing the description. Include keywords if they are relevant and important for the description, but don’t overdo it. Use a helpful phrase for human viewers with a page-relevant keyword phrase.
Be brief (no more than 10-15 words).
3. Build Links to Your Image or Image Pages
Anchor text is the words used to link to a page or image, and while you can’t control the text other sites use to link to your images or image pages, you can optimize your own internal links.
For example let’s say you want to provide some links to a photo gallery page and you own a Woodstock B&B. In blog posts, online articles and advertising sites use descriptive anchor text.
Not so well done: To view more photos of Woodstock, Vermont click here.
Good: To view more photos of Woodstock, Vermont click here.
It is also good to bold your anchor text as this also carries some weigh with Google.
4. Provide Context to the Image
Your image should support the content on the page, and text content should provide context for the image.
Reference the image close to where it has been placed on the page. If possible, align the text of the page title and the closest header tag with words that relate to the image. You could also include a caption that further details the image, its setting, and its importance.
5. Include Metadata
If you create original photos for your site, you can add EXIF (exchangeable image file format) data to your images. The data is embedded in the image and can include information such as:
- Copyright information
- Photographer
- Image description
- Keywords
- Subject
- Location, date, and time the picture was taken
Matt Cutts said in a video that Google “reserves the right” to use EXIF data for search rankings, so while it isn’t a factor now, it could be in the future. I bet that Google is already using these data.
To add this data to a file in Photoshop, go to the menu bar and select “File” > “File Info…” You can also use a program such as ExifTool to edit an image’s metadata.
6. Optimize Image File Size
The load time of a website or page is a factor for Google’s search rankings because site speed is an experience factor. People don’t want to wait. Tests have shown that delays and slow load times can negatively impact bounce rate, time on page conversion rates and sales.
Image optimization is a key part of improving the load time of a webpage, especially for mobile users.
There are three popular formats: GIF, PNG, and JPEG. The main point is to reduce file size to the smallest possible while still providing a quality image or graphic. Images should be clear and small from a file size perspective so you may have to experiment with file size, compression settings and image quality.
