10 Must Know Image Optimization Tips
 10 Must Know Image Optimization Tips
10 Must Know Image Optimization Tips
If you have a website and want to achieve the best possible position in search and help your conversion rate with your human visitors then your need to optimize your images.
Image optimization is an important part of the success of your online business.
You also have to consider that people do image based searches for products and services. Do you images show up in the search results?
Here are some useful and easy-to-implement tips for image optimization.
1. Use a Plain English Image File Name
Do not let your camera or your graphic designer name your files. My camera uses the naming convention DSC12345. This does nothing for my websites search performance. If I use the camera file name then I am not giving Google any hints as to what the image is about. As a result Google does not know how to present my image in the search results – if we do not help Google then Google cannot help us.
I have seen many an image with the file names that make sense from the perspective of the graphic designer. Names such as Logo1 or Logo2 may make some sense from a graphic designer’s perspective but do nothing to help your website perform in search.
Use plain English file names to help Google and the other major search engine understand your image-based content.
Here is a specific example. Let’s say you own a B&B and want to achieve a higher position in search.
You can let your camera name the image: DSC23401 (NO WAY!)
You can let your graphic designer name the image: Image1 (I don’t think so!)
You can name it in plain English: B&B-Woodstock-Vermont (Yeah Baby!)
The choice is clear.
2. Optimize Your Image Alt Tags
Alt tags are a text alternative to images. This text is associated with the specific image. Remember that as good as the modern search engine is it cannot “see” the image. Therefore, the alt text is another clue (just like the image file name) as to what the image is about.
The alt tag attribute adds SEO value to your website. Adding appropriate alt tags to the images on your website can help your website achieve better rankings in the search engines by associating keywords with images.
In addition, using alt tags is probably the best way for ecommerce products to show up in Google image and web search results.
Here is an example. My daughter wanted to purchase a pair of pink running shoes. She had a particular look in mind. She put Google into image search mode and conducted a search.
Below is a small sample of the results Google displayed. These images are optimized for search results related to “pink running shoes”. The businesses that have done this have an advantage over those that don’t.

As a business manager (whatever business you manage) it is your job to provide the most advantages to your business.
How to Use Alt Tags
The #1 priority when it comes to image optimization is to fill out each alt tag for every image on your site.
Here are some simple rules when it comes to alt tags:
- Describe your images in plain English, just like you do for image file names.
- If you sell products that have model number or serial numbers, use them you can also use this information in your alt tag.
- Do not keyword stuff your alt tags
- Don’t use alt tags for decorative images. Search engines may penalize you for over-optimization.
3. Strategize Your Image Dimensions and Product Angles
One user-friendly trend these days is to show multiple angles of your product. If we use the example again of a B&B it would be user-friendly to show multiple views of a room. Display an image of the room from the widest perspective. Show multiple angles. Show some details. If there is a view then show this as well.
The best way to capitalize on these extra photos is to fill out your alt tags. The way you would do that is by creating unique alt tags for each specific shot that are all related.
The key here is to add descriptions to your base alt tag so that potential searchers land on your website. If you do the extra work, Google will reward you with qualified searchers.
Caution – Be Careful with Image File Size
There are times when it makes a great deal of sense to provide larger views of soothing for your website visitors. This can enhance the user experience which is always good.
However, you need to be careful.
I know of a real estate agent that used the images right out of his camera. Image files sizes were huge (over 10 MB each). The pages on his website were agonizingly slow to load. His site was certainly penalized by the major search engines and slow load times do not enhance the user experience.
Whatever you do, don’t place the large images on your webpage and simply shrink the dimensions via the source code. This will increase your page load time because of the larger file size associated with the large image.
Best practice is to make a smaller image and provide the option to view a larger image in a pop-up or to be displayed on a separate webpage.
4. Optimize Image File Size
Amazon reported that image load time is a significant factor in online success. They did an experiment and estimated that their pages load time was slower by 1 second that they would make $1.6 billion a year less in income.
Google uses page load time as a factor in their ranking algorithm.
If you have pages with multiple images and large file sizes per image and this results in slow page load time then do not expect to achieve a high position in search even if you do everything else properly. A slow-to-load page will ruin your search position results.
So What Do You Do?
When a customer goes to your site you want them to have a great experience. Some of this is related to how fast your page loads. The visitor experience suffers with long page load times.
If you can decrease the size of the image files on your webpage and increase page load speed, fewer people who visit your site will click away. You need to balance the image file size with the image quality level. If you only optimizes for file size (meaning a small file size for fast loading) then your image quality may suffer too much and turn people off about your product.
Here is an example of 4 images with different jpeg compression levels and the associated file size. As you can see this image quality even at 70% has been degraded.

All modern image procession software has a tool that enables you to optimize the image file size and image quality. A popular (though complex) one is Adobe Photoshop. Adobe even has an online image editing application at photoshop.com. This online tool doesn’t have all of the capabilities of the desktop version of Adobe Photoshop, but it covers all the basics of image editing and is very reasonable from a pricing perspective.
How Large Should My Image Files Be?
You may have to do some experiments to determine the optimized size of the image file. You need to trade off image quality for files size and to do some experimenting to determine the optimal combination of file size and image quality.
5. Know Which Image File Type to Use for the Right Situations
There are three common file types that are used to post images. These are JPEG, GIF, and PNG.
Let’s look at the 3 file types and how they affect the same image:
JPEG (jpg) images are an old file type and the JPEG format has become the standard image format for the Internet. JPEG images are able to be compressed considerably which results in quality images with small file sizes.
GIFs (.gif) are lower quality images than JPEGs and are used for more simple images such as icons and decorative images. GIFs also support image animation. Regarding image optimization, it’s great to use GIFs for the plain and simple images on a webpage (that are just a few colors). For complex images and photos the GIF format is not the best choice.
PNG images are becoming more popular as an alternative to GIFs. PNGs support many more colors than GIFs, and they don’t degrade with multiple saves and re-saves like JPEGs. Even though the PNG file type is starting to be used more, the image file sizes can still be much larger than what you would find with JPEG images.
The PNG format also allows a transparent background which is important for some situations.
Here are some tips to remember when choosing file formats:
- For most ecommerce situations – JPEGs will be your best bet. They provide the best quality and the smallest file size.
- Never use GIFs for large product images. The file size will be very large and there is not a good way to reduce it. Use GIFs for thumbnails and decorative images.
- PNGs can be a good alternative to both JPEGs and GIFS. If you are only able to get product photos in PNG format, try using PNG-8 over PNG-24. PNGs excel at simple decorative images because of their extremely small file size.
Most image editing software can save images to any of the file types discussed above.
6. Know How to Handle Your Thumbnails
Many ecommerce sites will use thumbnail images. Thumbnails provide a great way to quickly scan category pages without having to load many large file format images.
Thumbnails are great but you still need to be careful. Even though each individual image may have a small file size many of them still can add up. If many thumbnails result in a slow page load time then you could lose a potential customer.
Make your thumbnail file sizes as small as possible. It may be worth letting quality slide in favor of a lower file sizes. Remember, the cumulative effect of your thumbnails will have a huge effect on your page loading time.
Vary your alt tag text as to not duplicate text that you would use for the bigger versions of the same image.
You also want your larger version of an image to be displayed in the search results and not the image thumbnail. The last thing you want is the thumbnail being indexed instead of the large version of the same image. I could make a case to leave out the alt text entirely.
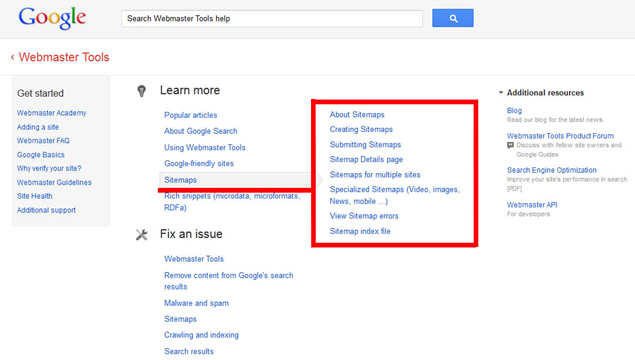
7. Use Image Site Maps
If your site uses JavaScript galleries, image pop-ups or other “flashy” ways to improve the overall shopping experience – Google image site maps will help you get your images noticed by Google.

Web crawlers can’t crawl images that are not called out in the webpage source code. So in order to let them know about these images, you must list their location in an image site map.
Use your Google Webmaster Tools account to gain advice from the authority on this – Google. In Google Webmaster Tools there are many tips and insights to help your website rank high in the search engine. In addition, you can use the extension for images on Google Sitemaps to give Google more information about the images on your website, and doing this can help Google find more images than what would be conventionally found through their search engine.
Using an image sitemaps doesn’t guarantee that your images will get indexed by Google. However, you can absolutely increase the search engine optimization of your website, and especially the search engine optimization of your images by using an image sitemap.
8. Beware of Your Decorative Images
Websites often have an assortment of decorative images such as background images, buttons, and borders. Anything non-product related could be considered a decorative image.
Although decorative images can add a lot of aesthetic appeal to a webpage, they can often result in a large combined file size and slow load times. Therefore, you might want to consider taking a closer look at your decorative images so that they don’t impair your website’s search position and the ability to convert visitors into customers.
Here are some tips to cutting down the file sizes of your decorative images:
If possible, use CSS to create colored areas instead of using images. Use CSS styling as much as possible to replace any decorative images.
Take a close look at that large wallpaper-style background image. Without proper intervention those can be huge files. Reduce the file size as much as possible without ruining the image quality. One trick you can use to eat away at the background image size is to cut out the middle of the background image, and make it a flat color or transparent. This can decrease the file size substantially.
9. Use Caution When Using Content Delivery Networks
Content delivery networks (CDNs) are fast becoming the go-to place to host your images and other media files. They can decrease your page load times and help solve bandwidth issues.
The one drawback is when it comes to backlinks. As you may know, backlinks are critical for SEO and the more backlinks you have, the better your site does in the search engines.
By placing your images on a content delivery network, you are most likely removing the image from your domain and placing it on the domain of the content delivery network. So when someone links to your images, they are actually linking to the content delivery network website.
Therefore, the best rule of thumb is:
Just because something is “trendy,” don’t follow the trend like sheep. Determine if it is really the best move for your business first.
If your website is doing tons of business every month, then a CDN is most likely a good idea since it can help solve bandwidth issues.
If your site only gets in the “thousands” of visitors a day, chances are your current hosting situation can handle the load you are currently doing.
There are ways around the SEO issues associated with CDNs, but be sure to have a professional help you strategize your move first.
10. Test Your Images!
The entire point of optimizing your images is to help produce better business results. This post has examined reducing file sizes and getting the search engines to index them – but what about testing images to see what converts into more business?
Here are some ideas:
Test the Number of Product Images per Page: Since loading time is an issue related to conversion, you may find that reducing the number of images on a page will increase click-through rates and sales. However it’s also possible that providing a lot of images per page (such as different views) will improve the user experience and lead to more sales. The only way to find this out is to test.
Test What Angles Your Customers Prefer: You may find that by providing the views your customers want to see, it will increase overall loyalty. A great way to figure this out is to survey your customers about what they like the most when viewing product shots. Surveying your customers in general is always a great habit to get into.
Do A/B Testing: These types of tests can reveal a great deal about what people prefer. Google Content Experiments is a handy way to conduct A/B tests.
All advanced marketer test to see what works best. I know of a B&B that increased bookings significantly by changing the breakfast page image from the image of their menu on a chalkboard to an image of a well presented breakfast – ready to eat!

