Responsive Website Design
Responsive Website Design
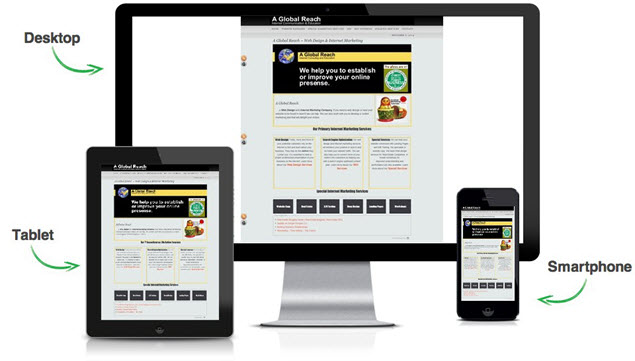
Why A Responsive Website Design?
A great amount of “buzz” has been generated lately on ensuring that your website is set up properly for mobile devices. However, mobile is only part of the story. Screen sizes are not only getting smaller, they’re getting bigger as well.

This is where responsive website design comes in. Responsive design is a design strategy for websites and blogs that is centered on designing your content so that it responds to the environment it’s encountered in.
Which Screen Size and Screen Resolution Should You Target?
In the past, it was an easy enough task to say with confidence that the overwhelming majority of your viewers would use a specific screen size. That’s not the case anymore. The time and energy required to target each one of these different screens isn’t even worth thinking about. That’s what makes responsive design so important.
With a responsive website design, we can create a design that responds to the device someone is using and create an experience for users that conforms to their viewing environment. Your website will respond to them and not force them to conforming to your website.
But there is an even bigger picture that you need to consider. The techniques used in creating responsive designs are continuing to evolve to meet an even bigger change to web design that is right around the corner.
Technology continues to advance and we are now at a point where adding wireless connectivity to devices is now cheaper than leaving it out. That means that we’re about to experience an explosion of devices that can connect to the internet.
Already, we’re seeing cars, watches, eyeglasses and even shoes with Internet capabilities. The trend is that more types of devices will be able to access your content not fewer.

These devices and their connectivity represent the current ecosystem we need to design for. However, this is just the tip of the iceberg. Since the number and types of devices will increase this means that responsive content and website design will become even more important in the very near future.
We need to make our content and designs more adaptive across multiple environments. We do not want to be restricted to making sites that work part of the time for only part of our audience. That’s not good for business.
What does this mean for your content strategy?
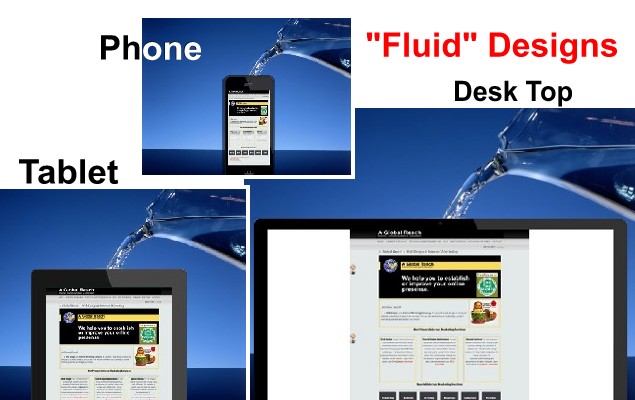
It is helpful to think of your content like water. Your website content needs to have the ability to flow into whatever “container” it’s viewed on. If you limit yourself to creating fixed layouts for each of your breakpoints, you may be ignoring the wide variety of screen sizes within each range. If your content can flow — like water — into the various “containers” that it can be viewed on then this is best for you as the business owner or manager because this is best for your website visitors.

The best goal for a responsive design should be to create a responsive layout that emphasizes your most important content, makes the relationships between your content clear, and provides ways for accessing your content in an efficient manner on smaller screens.
Your website design team is faced with deciding when content shifts and which piece of content appears on top of another. However, as the owner or manager you may need to provide guidance as to when some content is hidden and work with your developer to define what type of mechanism to use enable users to reveal the hidden content.
We are in the early days of responsive design. Just like the entire web it will evolve and change. This makes it difficult for website owners and website developers. However, we always want to make advancements. Could you image still making phone calls with this type of device?
It has no camera . . . it has no address book . . . you cannot text . . . heck it is not even mobile!

Work with a developer that offers a responsive design option and that has a team that continues to study the tools and techniques to support the advances that are coming to the Internet and the types of devices available to use the Internet.
Here is a short video (3 minutes) which explains a bit more about responsive website design and why it is important. Enjoy!
